在使用中经常需要修改DNS记录,或者查询、删除操作。每次都得登录腾讯云控制台,腾讯云比较鸡肋的一点就是需要进行微信扫码登录,每次操作太不方便。
可以使用api接口进行操作腾讯云上的产品。所以使用HTML写了一个前端页面,暂时没有美化,目前只有基础功能。

前端代码如下,同时可以访问:http://dns.oiox.cn/ 使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
|
<!DOCTYPE html>
<html>
<head>
<title>Welcome to chenby!</title>
<meta charset="UTF-8">
<style>
body {
width: 50em;
margin: auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
h1{
text-align:center
}
button{
display:block;
margin:0 auto
}
</style>
</head>
<body>
<h1>腾讯云DNS记录控制台</h1>
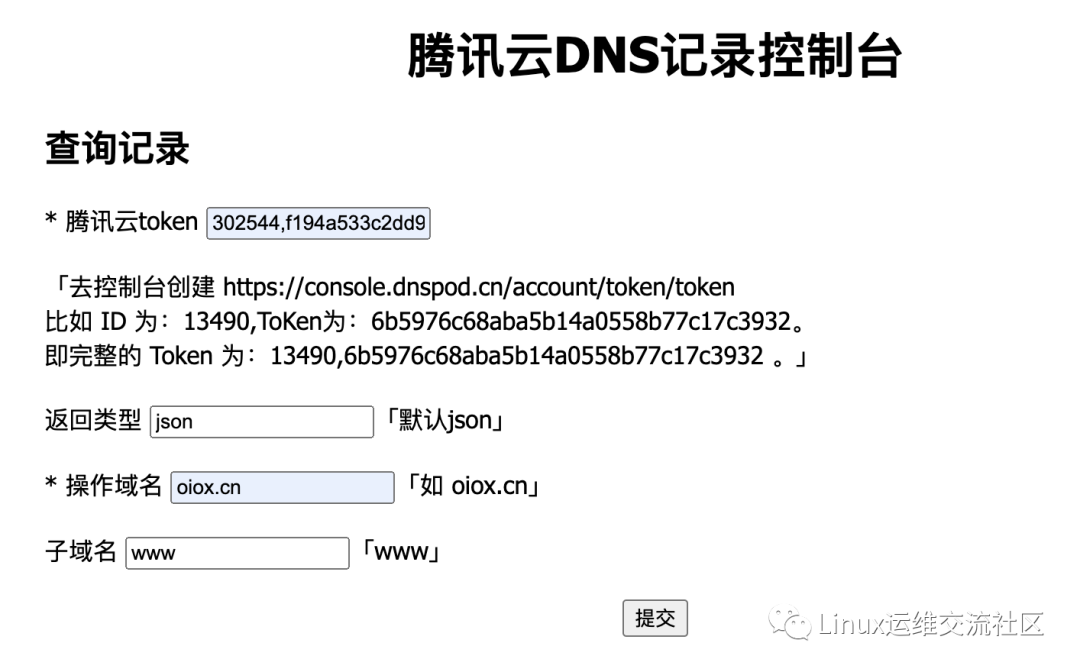
<h2>查询记录</h2>
<form action="https://dnsapi.cn/Record.List" method="POST" >
<div>
* 腾讯云token <input name="login_token" type="text"> <br> <br>「去控制台创建 https://console.dnspod.cn/account/token/token <br> 比如 ID 为:13490,ToKen为:6b5976c68aba5b14a0558b77c17c3932。<br> 即完整的 Token 为:13490,6b5976c68aba5b14a0558b77c17c3932 。」 <br> <br>
</div>
<div>
返回类型 <input name="format" type="text" value="json">「默认json」<br><br>
</div>
<div>
* 操作域名 <input name="domain" type="text">「如 oiox.cn」<br><br>
</div>
<div>
子域名 <input name="sub_domain" type="text">「www」<br><br>
</div>
<div>
<button type="submit" value="提交">提交</button>
</div>
</form>
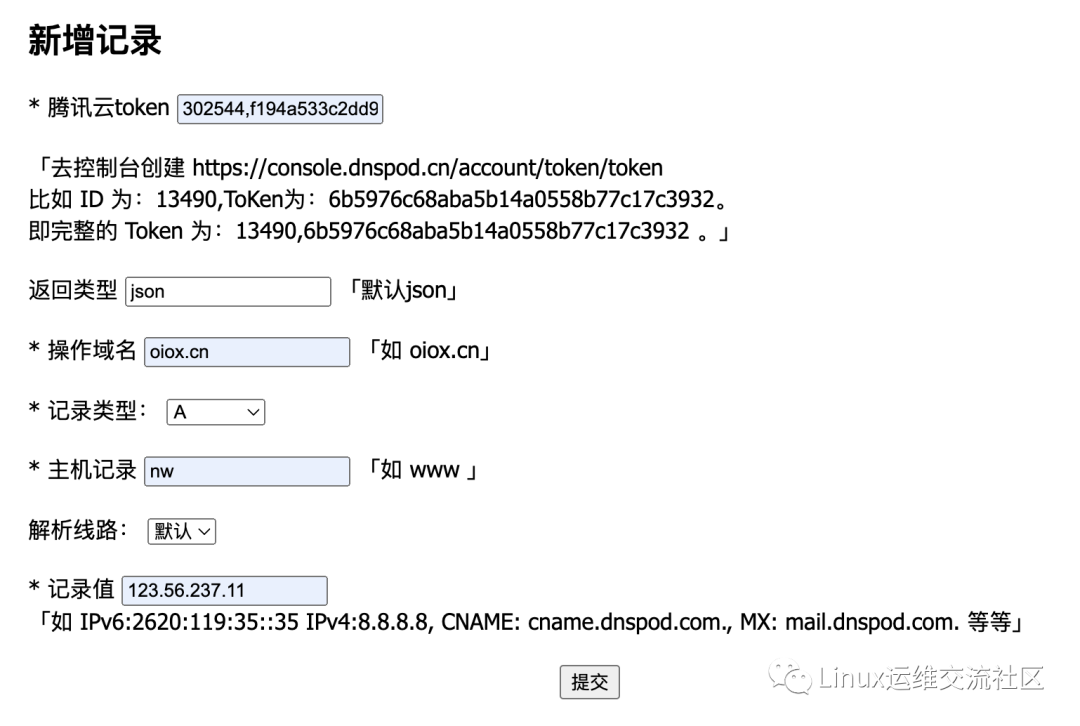
<h2>新增记录</h2>
<form action="https://dnsapi.cn/Record.Create" method="POST">
<div>
* 腾讯云token <input name="login_token" type="text"> <br> <br>「去控制台创建 https://console.dnspod.cn/account/token/token <br> 比如 ID 为:13490,ToKen为:6b5976c68aba5b14a0558b77c17c3932。<br> 即完整的 Token 为:13490,6b5976c68aba5b14a0558b77c17c3932 。」 <br> <br>
</div>
<div>
返回类型 <input name="format" type="text" value="json"> 「默认json」<br><br>
</div>
<div>
* 操作域名 <input name="domain" type="text"> 「如 oiox.cn」<br><br>
</div>
<div>
* 记录类型:
<select name="record_type" type="text">
<option value="A">A</option>
<option value="AAAA">AAAA</option>
<option value="SPF">SPF</option>
<option value="CAA">CAA</option>
<option value="CNAME">CNAME</option>
<option value="MX">MX</option>
<option value="TXT">TXT</option>
</select>
<br>
<br>
</div>
<div>
* 主机记录 <input name="sub_domain" type="text"> 「如 www 」<br><br>
</div>
<div>
解析线路:
<select name="record_line" type="text">
<option value="默认">默认</option>
<option value="联通">联通</option>
<option value="移动">移动</option>
<option value="电信">电信</option>
<option value="铁通">铁通</option>
<option value="境内">境内</option>
<option value="境外">境外</option>
</select>
<br>
<br>
</div>
<div>
* 记录值 <input name="value" type="text"> <br>「如 IPv6:2620:119:35::35 IPv4:8.8.8.8, CNAME: cname.dnspod.com., MX: mail.dnspod.com. 等等」<br><br>
</div>
</div>
<div>
<button type="submit" value="提交">提交</button>
</div>
</form>
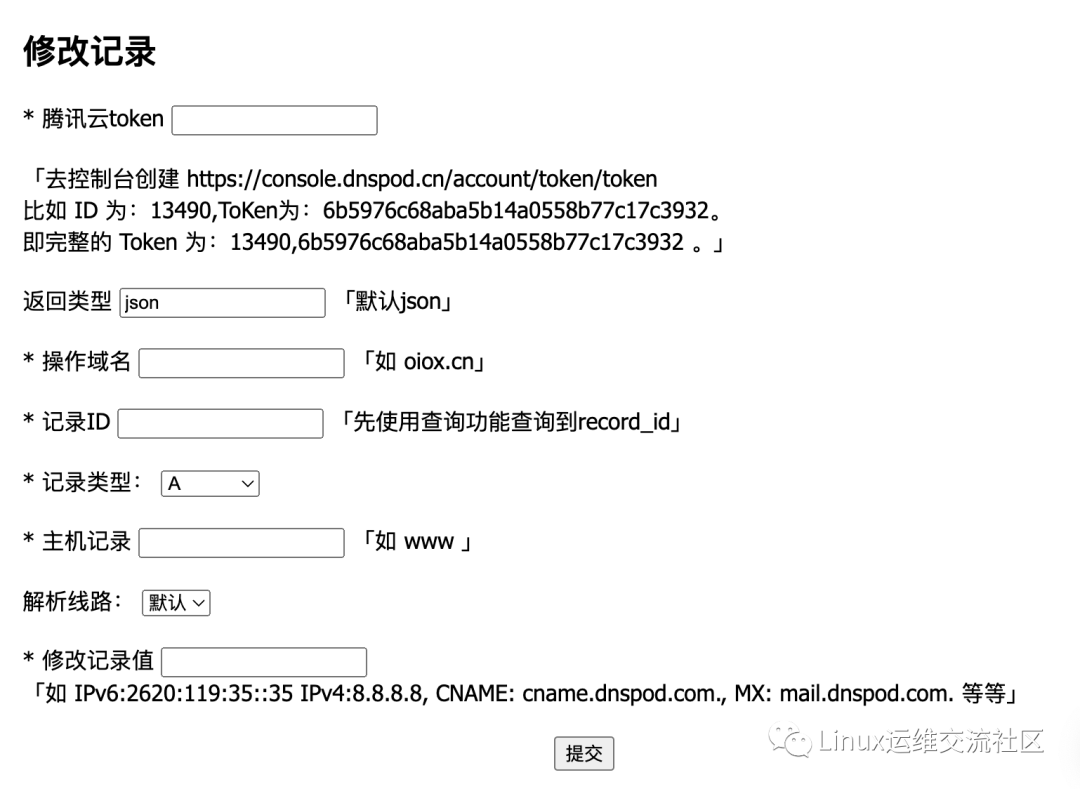
<h2>修改记录</h2>
<form action="https://dnsapi.cn/Record.Modify" method="POST">
<div>
* 腾讯云token <input name="login_token" type="text"> <br> <br>「去控制台创建 https://console.dnspod.cn/account/token/token <br> 比如 ID 为:13490,ToKen为:6b5976c68aba5b14a0558b77c17c3932。<br> 即完整的 Token 为:13490,6b5976c68aba5b14a0558b77c17c3932 。」 <br> <br>
</div>
<div>
返回类型 <input name="format" type="text" value="json"> 「默认json」<br><br>
</div>
<div>
* 操作域名 <input name="domain" type="text"> 「如 oiox.cn」<br><br>
</div>
<div>
* 记录ID <input name="record_id" type="text"> 「先使用查询功能查询到record_id」<br><br>
</div>
<div>
* 记录类型:
<select name="record_type" type="text">
<option value="A">A</option>
<option value="AAAA">AAAA</option>
<option value="SPF">SPF</option>
<option value="CAA">CAA</option>
<option value="CNAME">CNAME</option>
<option value="MX">MX</option>
<option value="TXT">TXT</option>
</select>
<br>
<br>
</div>
<div>
* 主机记录 <input name="sub_domain" type="text"> 「如 www 」<br><br>
</div>
<div>
解析线路:
<select name="record_line" type="text">
<option value="默认">默认</option>
<option value="联通">联通</option>
<option value="移动">移动</option>
<option value="电信">电信</option>
<option value="铁通">铁通</option>
<option value="境内">境内</option>
<option value="境外">境外</option>
</select>
<br>
<br>
</div>
<div>
* 修改记录值 <input name="value" type="text"> <br>「如 IPv6:2620:119:35::35 IPv4:8.8.8.8, CNAME: cname.dnspod.com., MX: mail.dnspod.com. 等等」<br><br>
</div>
</div>
<div>
<button type="submit" value="提交">提交</button>
</div>
</form>
<h2>删除记录</h2>
<form action="https://dnsapi.cn/Record.Remove" method="POST">
<div>
* 腾讯云token <input name="login_token" type="text"> <br> <br>「去控制台创建 https://console.dnspod.cn/account/token/token <br> 比如 ID 为:13490,ToKen为:6b5976c68aba5b14a0558b77c17c3932。<br> 即完整的 Token 为:13490,6b5976c68aba5b14a0558b77c17c3932 。」 <br> <br>
</div>
<div>
返回类型 <input name="format" type="text" value="json"> 「默认json」<br><br>
</div>
<div>
* 操作域名 <input name="domain" type="text"> 「如 oiox.cn」<br><br>
</div>
<div>
* 记录ID <input name="record_id" type="text"> 「先使用查询功能查询到record_id」<br><br>
</div>
<div>
<button type="submit" value="提交">提交</button>
</div>
</form>
</body>
</html>
|

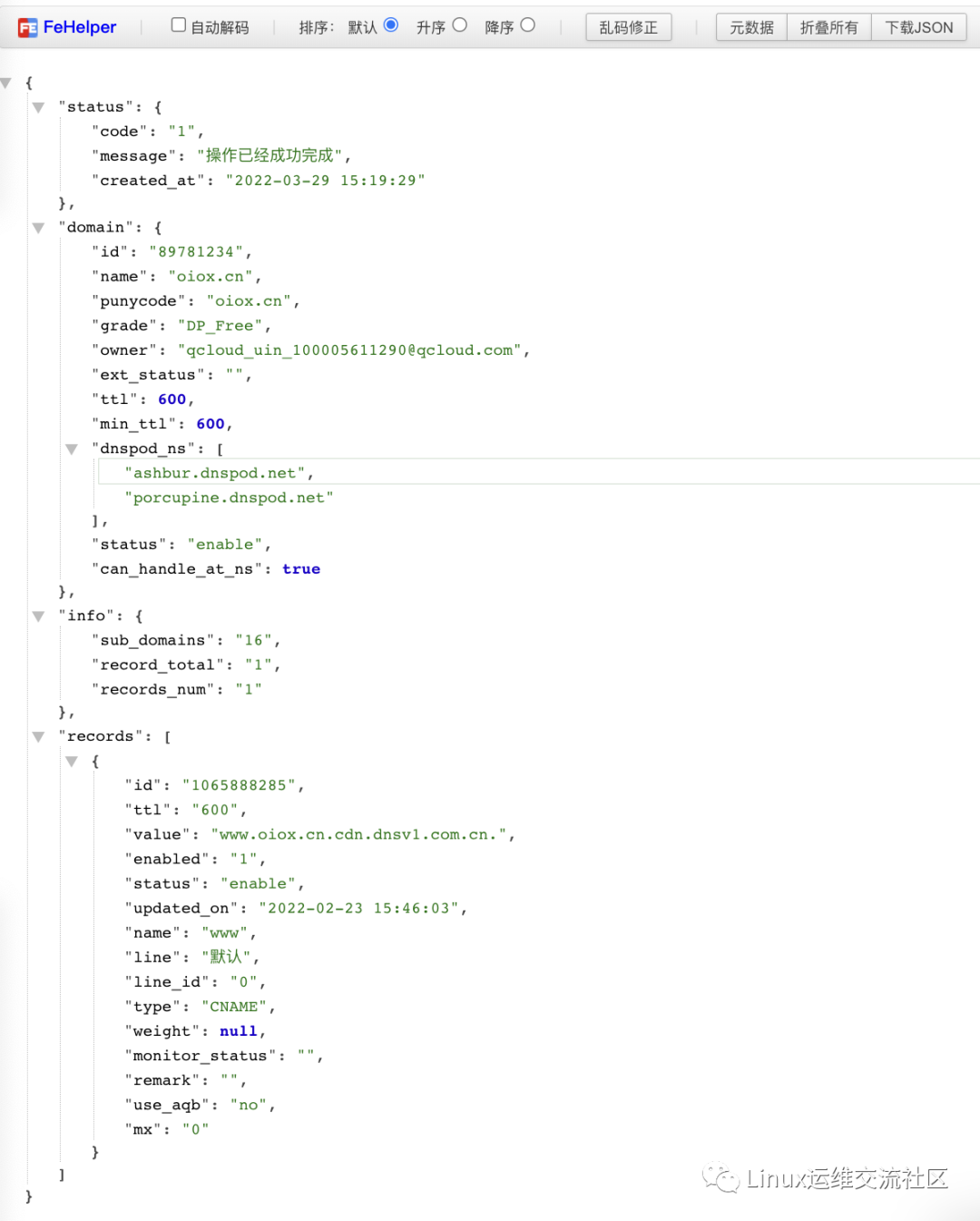
会返回一个json解析,建议安装FeHelper工具,可以美化json,方便阅读。




https://www.oiox.cn/
https://www.chenby.cn/
https://cby-chen.github.io/
https://weibo.com/u/5982474121
https://blog.csdn.net/qq\_33921750
https://my.oschina.net/u/3981543
https://www.zhihu.com/people/chen-bu-yun-2
https://segmentfault.com/u/hppyvyv6/articles
https://juejin.cn/user/3315782802482007
https://space.bilibili.com/352476552/article
https://cloud.tencent.com/developer/column/93230
https://www.jianshu.com/u/0f894314ae2c
https://www.toutiao.com/c/user/token/MS4wLjABAAAAeqOrhjsoRZSj7iBJbjLJyMwYT5D0mLOgCoo4pEmpr4A/
CSDN、GitHub、知乎、开源中国、思否、掘金、简书、腾讯云、哔哩哔哩、今日头条、新浪微博、个人博客、全网可搜《小陈运维》





